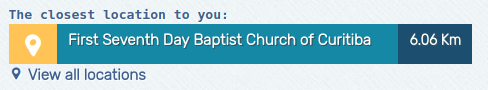
Example of a customized Front-end view for a church website

This module displays a link to the nearest location based on Browser's Location or based on IP address. It saves the location in the browser's session, so it retrieves the information only once per session, therefore increasing performance. If the user is on a Mobile device the module will not store the session data and will always ask for the user's location, in order to make sure we have the latest user's location.
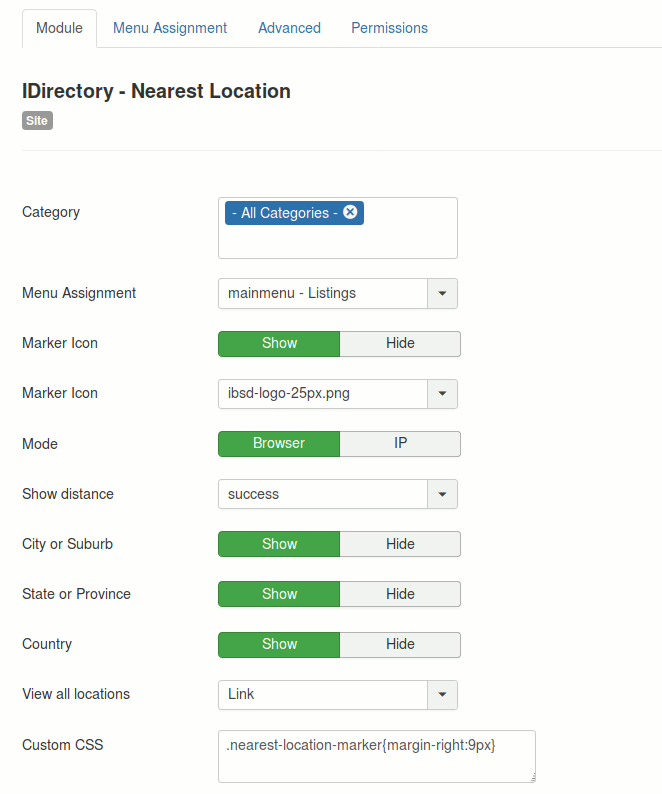
Back-end options
 |
- Category
-
The search result will be filtered by the selected category or categories. No filtering will be applied if the All Categories is selected.
- Menu Assignment
-
Select a menu item to assign the result to that particular menu item (Itemid).
- Marker Icon
-
Defines an image to be used as an icon marker. The image directory is
/components/com_idirectory/assets/images/markers/. - Mode
-
Whether to use browser location, which is more accurate or get location based on IP address, which is not very accurate and we only recommend this option if you have only one location in each city. The IP based location advantage is that it doesn't ask for the user's permission.
- Show distance
-
Whether or not show the distance label and it's styling (styling may change depending on your front-end template). Options:
-
Primary
-
Info
-
Success
-
Warning
-
Danger
-
Default
-
- City or Suburb
-
Whether or not to display the nearest listing's city
- State or Province
-
Whether or not to display the nearest listing's state
- Country
-
Whether or not to display the nearest listing's country
- View all locations
-
Whether or not to display the 'View all locations' link. Set all also the display mode button style or link
- Custom CSS
-
Optional CSS code for a customized look and feel
